The Web and Digital Media team at U of T Scarborough has embarked on a journey to enhance the student, faculty and staff experience on the web through User Experience (UX) design. Adie Margineanu, User Experience Lead at IITS, sheds light on the methodologies and collaborative efforts that are shaping the future of U of T Scarborough’s digital presence.

What is User Research ?
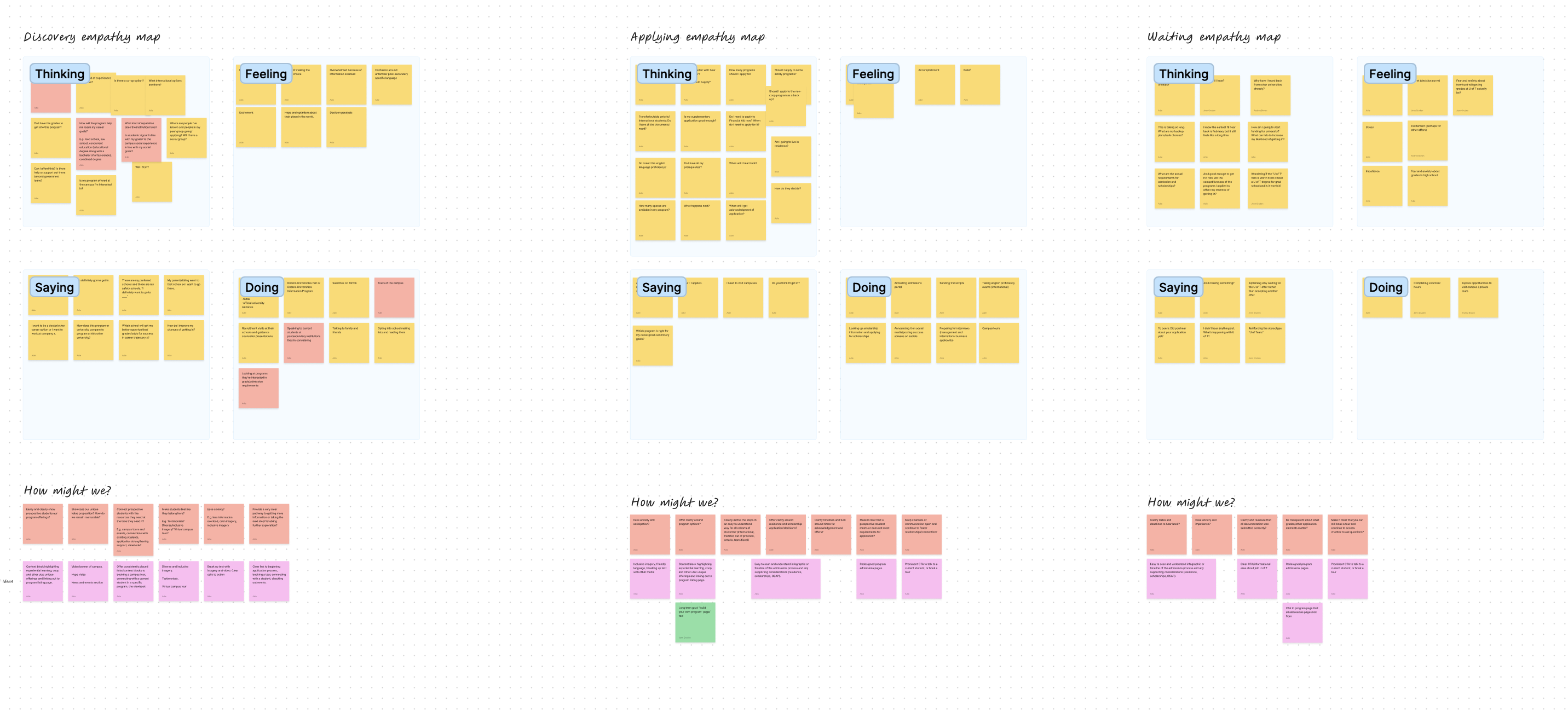
User research seeks to understand user needs in order to achieve an organization’s goals through user-centric design. A user researcher adopts various methods to understand user needs. At U of T Scarborough, the core of user research stands on two pillars: generative and evaluative research. Generative research explores user needs before any solution is developed. It involves qualitative methods like interviews and observing users completing specific tasks in their own environment (contextual inquiry), to truly understand the problem or unmet needs before designing a solution. Evaluative research includes putting designs or prototypes in front of users through methods like usability testing, card sorting and A/B testing to identify usability issues before spending a lot of time and resources developing the product.
“UX is an important component for any organization that is in a competitive landscape. Providing the right information when it’s needed without users having to spend too much time looking it up is crucial for a post-secondary institution like ours," says Adie. For educational institutions like U of T Scarborough, these user research methodologies are not just beneficial; they are essential. They ensure that digital resources are accessible and effective, meeting the diverse needs of the community. The web team at IITS is now spreading awareness of the practice within the community by collaborating with clients to reduce the amount of information on their websites and meet user expectations of concise, skimmable content.
A Collaborative Approach
‘UX design involves understanding the overall experience a website provides rather than just the basic usability, and for this to be successful, collaboration with stakeholders is vital," says Adie. From involving various stakeholders in the planning phase to working closely with technical teams during development, every step is a crucial effort. “Once we agree on the deliverables, we move on to the user collaboration piece, where we put things in front of users through usability testing or other evaluative methods. We share qualitative insights from usability tests with our clients and the technical team to align on any changes and recommendations before moving forward with development," added Adie.

The Admissions Next Steps website, which assists students in fulfilling all requirements associated with their admission offer, such as finishing coursework, turning in any necessary materials, and maintaining the required admission average, is one of the most recent examples of the team's new approach. In addition to testing a prototype with prospective students to enhance the site's navigation and content organization, the web team collaborated with U of T Scarborough's Marketing and Communications team to conduct a survey to find out what aspects of the university experience (e.g. employability, campus amenities, diversity and representation etc.) current and prospective students find most important when choosing a university. The results of the usability testing and survey served as a guide for another iteration of the website design that went into development which resulted in users spending longer time on pages and a lower bounce rate. Analytics show that users have spent more time on pages and the bounce rate has dropped significantly since the Admissions Next Steps website had a redesign.
Before you kick-start a web project, here are a few key points that will assist you in the process:
Start with a clear user need: Every web project should begin with a clear understanding of the user's needs and problems.
Get in touch with the Web and Digital Media team for support: The IITS Web and Digital Media team can function as consultants to better understand your users or collaborate with you to design a user-centered project plan.
Align user needs and organizational measures of success: Prior to deciding whether you need to build a new website or add more pages to your existing site, it is critical to incorporate stakeholder objectives into the plan without sacrificing user needs.
“We are so pleased to be able to incorporate user research into our normal workflow. The results we have already seen not only improve the final product for users, but also help make our development efforts more efficient,” says Andrew Egan, Manager, Web and Digital Media. In the coming months, the team plans to formalize recruitment processes and project planning through defined steps and templates that make user recruitment and research reporting easier and faster. They are also working on creating accessible usability, design and content best practice documentation while continuing to promote these best practices within the content editor community.
If you find this interesting and would like more information on the process, or if you need assistance with user research and design for your website, please get in touch with Adie Margineanu at adie.margineanu@utoronto.ca